Visual Studio Code是为软件官方推出的IDE轻量级的Web集成开发环境.可能很多网友都已经开始使用这款软件了。但是很多网友都不知道这款软件怎么进行代码补全。下面和七达网小编一起来看看。
- 2022-12-27Visual Studio Code 32位 1.74.1 中文版
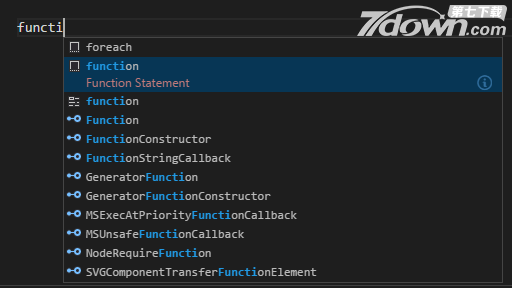
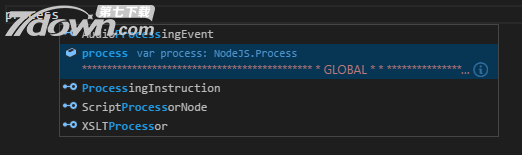
VScode原本是只有ES原生API有带自动补全的功能, 如图所示

但是如果使用Node.js或者其require进去的相关函数就比较可怜了。

除了process模块,path、fs、__dirname等也同样没有自动补全。似乎在低版本下使用__dirname还会提示语法错误。
使用Typings添加自动补全
typings官方描述是一个TypeScript的定义管理器,集成管理了常用函数的语法规则。不知道跟微软有没有关系,不过这点倒是真的挺方便的。
vscode可以识别typings,因此可以通过typings来作为插件拓展vscode的功能。具体使用方法如下:
-配置jsconfig.json
在使用typings之前,需要在vscode里面配置一下名为jsconfig.json的文件。配置方法很简单,随便选中一个js文件,vscode右下角会弹出一个绿色的小灯泡,如图所示:

点击进去,顶部会提示
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”
选择create,vscode就会创造一个jsconfig.json的文件,内容大致如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
所有需要的参数都会帮我们设置好。此时我使用的是vscode v1.2.0生成的jsconfig,低版本自动生成的配置可能会比里面的少一点,但不影响。
-安装typings
使用npm全局安装typings
npm install -g typings
-安装语法插件
以安装node.js自动补全为例,在项目根目录下使用bash或者cmd,输入
typings install dt~node --global
其中”dt~”为使用DefinitelyTyped类型定义的意思,vscode可以识别这种定义。
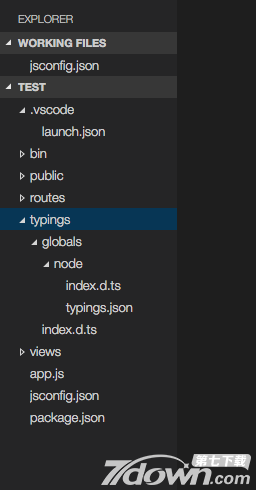
之后可以看到在项目目录下出来了新的文件夹“typings”

现在输入process,自动地补全出来了~window下可能需要重启下vscode才能看到自动补全的效果。

-express、lodash等的自动补全
类似地,可以使用以上的方法,实现其他模块的自动补全。
typings install dt~express --global typings install dt~lodash --global
//vscode官方文档上express的typings使用的是 typings install dt~express dt~serve-static dt~express-serve-static-core --global









 Atom中文版
Atom中文版 Sublime Text 3永久激活版
Sublime Text 3永久激活版 Qt Creator 32位
Qt Creator 32位 WebStorm10.0.3破解
WebStorm10.0.3破解 Notepad++2023汉化版
Notepad++2023汉化版 IntelliJ IDEA Community汉化版
IntelliJ IDEA Community汉化版 Eclipse Kepler SR2
Eclipse Kepler SR2 Microsoft Visual Studio
Microsoft Visual Studio