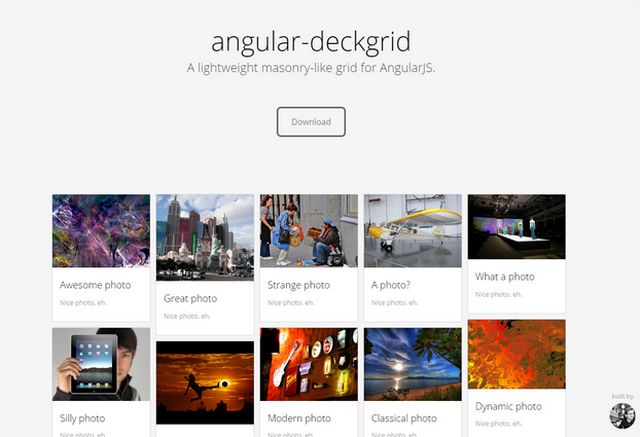
Angular deckgrid 是一个数据网格用AngularJS的一部分,需要的朋友欢迎下载。该指令不依赖于视觉展示,所有的响应和美观都依赖于你的 CSS 文件。如果你现在选择使用angular.js作为你的开发框架的话,实现类似masonry的网格布局效果将会变得更加简单,今天介绍的轻量级类库Angular-deckgrid能够帮助你快速的生成类似的魔术布局效果。

安装教程
一. 安装
1. bower install --save angular-deckgrid
2. 添加代码到你的HTML
<script src="<your-bower-components>/angular-deckgrid/angular-deckgrid.js"></script>
3. 添加到你的angular模块中:
angular.module('your.module', [
'akoenig.deckgrid'
]);
使用教程
定义声明:
<div deckgrid source="photos" cardTemplate="templates/deckgrid-card.html" class="deckgrid"></div>
定义数据结构:
$scope.photos = [
id: 'p1', 'title': 'A nice day!', src: "http://lorempixel.com/300/400/",
id: 'p2', 'title': 'Puh!', src: "http://lorempixel.com/300/400/sports",
id: 'p3', 'title': 'What a club!', src: "http://lorempixel.com/300/400/nightlife"
];
定义cardtemplate:
<div class="a-card">
<h1>{{card.title}}</h1>
<img src="" data-ng-src="{{card.src}}">
</div>
为了更好的设计响应式的页面,你可以选择使用如下来代码来定义不同设备或者显示器上的展示行为:
@media screen and (max-width: 480px){
.deckgrid[deckgrid]::before {
content: '1 .column.column-1-1';
}
.deckgrid .column-1-1 {
width: 100%;
}
}
更新日志
0.6.0版本
打开:[修正]我们需要一个解决方案以防止结合的模型innerHTML模板
0.5.0版本
升级用AngularJS的依赖bower.json(v1.3.0)。
改变集合比较触发重画。
转自美元的手表以watchcollection美元为了获得更多的性能。
移植普通未定义检查用AngularJS标准功能。
∨ 展开

 D语言Windows 2.086.0.1 兼容版
D语言Windows 2.086.0.1 兼容版 Jetbrains GoLand 2018中文版 2018.3 七
Jetbrains GoLand 2018中文版 2018.3 七 Postman32位 6.6 免费版
Postman32位 6.6 免费版 JetBrains WebStorm中文版 9.0.2 七达独
JetBrains WebStorm中文版 9.0.2 七达独 SIMATIC STEP7 Professional V15 破
SIMATIC STEP7 Professional V15 破 Jetbrains PhpStorm 2018中文版 2018.3.
Jetbrains PhpStorm 2018中文版 2018.3. IntelliJ IDEA 2018汉化补丁 3.6 七达
IntelliJ IDEA 2018汉化补丁 3.6 七达 欧姆龙PLC编程软件Win7 64位 9.6 简体中
欧姆龙PLC编程软件Win7 64位 9.6 简体中 Oxygen XML Editor绿色免安装版 23.1
Oxygen XML Editor绿色免安装版 23.1 Sisulizer 4中文版含注册码 4.0.374
Sisulizer 4中文版含注册码 4.0.374 Aqua Data Studio Win10 20.0.0
Aqua Data Studio Win10 20.0.0 IDM UEStudio 17 x86 17.20.0.13 绿色
IDM UEStudio 17 x86 17.20.0.13 绿色 Delphi Rad Studio 10.2.3 Lite 14.4
Delphi Rad Studio 10.2.3 Lite 14.4 西门子Star CCM+ 13中文版 13.06
西门子Star CCM+ 13中文版 13.06 Poedit便携版 2.2.5559 绿色版
Poedit便携版 2.2.5559 绿色版 极简文本编辑器Textadept 10.1
极简文本编辑器Textadept 10.1 英特尔Quartus Prime 18 Lite 18.1
英特尔Quartus Prime 18 Lite 18.1









 Embarcadero Delphi
Embarcadero Delphi








 ExeOutput for PHP特别版
ExeOutput for PHP特别版 PHPRunner (PHP网页制作)特别版
PHPRunner (PHP网页制作)特别版 WAMP(PHP开发环境x64)
WAMP(PHP开发环境x64) PHPFind
PHPFind PhpStorm 2016中文版简中版
PhpStorm 2016中文版简中版 PhpStorm苹果电脑版Mac版
PhpStorm苹果电脑版Mac版 Rapid PHP editor 2015
Rapid PHP editor 2015 phpMyAdmin 5汉化免费版
phpMyAdmin 5汉化免费版 VxWorks 6.9 网盘版 6.9 完整版
VxWorks 6.9 网盘版 6.9 完整版 IntelliJ IDEA 2018中文破解 2018.3 七达网独家汉化版
IntelliJ IDEA 2018中文破解 2018.3 七达网独家汉化版 IDEA安卓开发工具 13.1 社区版
IDEA安卓开发工具 13.1 社区版 IDEA 14 Win10 14.1 免费版
IDEA 14 Win10 14.1 免费版 Altium Designer 19.0.6完美破解 19.0.6 激活版
Altium Designer 19.0.6完美破解 19.0.6 激活版 EasyBuilder Pro V5.03.01 5.03.01 免费版
EasyBuilder Pro V5.03.01 5.03.01 免费版 Visual Studio 2012 2012 简体汉化版
Visual Studio 2012 2012 简体汉化版 Qt社区版 5.12.1 中文版
Qt社区版 5.12.1 中文版 GC-POWERSTATION破解 16.2 修改版
GC-POWERSTATION破解 16.2 修改版 OpenGL4.6版本 4.6 正式版
OpenGL4.6版本 4.6 正式版