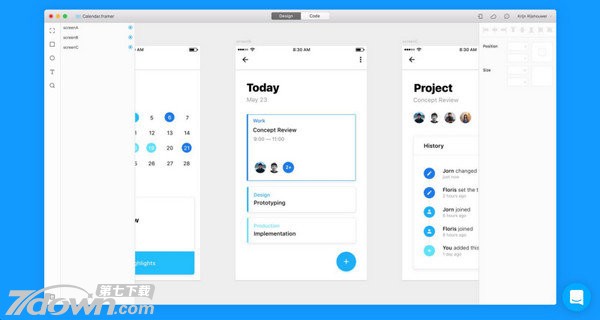
Framer Studio Windows V90最新版本帆布,可能是目前最适合设计师学习代码的一款原型工具,Framer软件只有Mac版本,如果你使用的是Windows、Linux系统,或者使用Mac但暂时还没有购买软件的打算,你仍然可以创建Framer原型。

在Windows下如何使用Framer
在Framer社区里经常会被提起的一个问题是:Windows电脑用户如何使用Framer?目前为止,Framer软件只有Mac版本,但是其核心引擎Framer.js框架却是免费和开源的。这意味着如果你使用的是Windows、Linux系统,或者使用Mac但暂时还没有购买软件的打算,你仍然可以创建Framer原型。

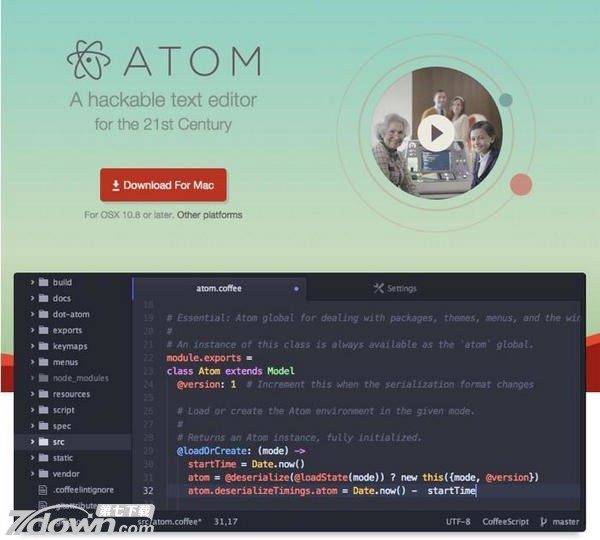
对于大多数人来说,我们期望尽可能少的做一些配置工作,Atom就是为此而生的。Atom是Github(Github是最受欢迎的代码托管网站)旗下的免费代码编辑器,你可以通过简单的设置来自由定制一些功能用以处理复杂的任务。
Framer.js是使用Javascript编写的,而Framer软件内编程使用的是CoffeeScript,它和Javascript有略微的不同,但最终都会被编译成Javascript。你看到的很多Framer示例原型都是使用CoffeeScript写的,如果你想要深入了解,可以把代码转换成Javascript,使用Framer.js运行它。
通过Atom,我们可以简单的使用CoffeeScript来创建Framer原型并在Windows、Linux和Mac设备上预览。让我们开始吧!
1、下载并安装Atom
打开Atom官网,找到下载按钮,在不同系统上应该会显示不同的格式。

如果你使用的是Mac,下载的是zip文件,解压后把它移到应用程序文件夹里,就可以运行啦。
如果你是用的是Windows系统,运行安装器,安装成功之后就可以打开啦。
如果你是用的是Linux系统,下载并安装Debian或RPM安装包。
2、安装插件包
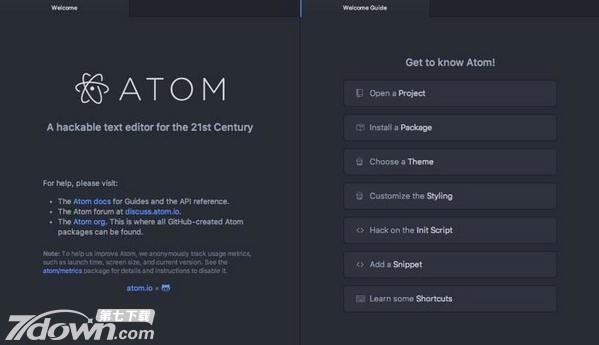
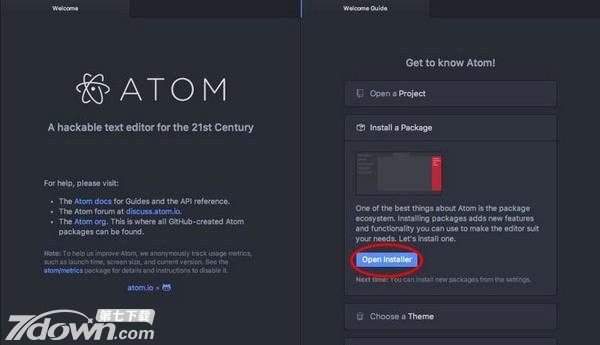
当你第一次启动Atom,你看到的应该是导览页。

点击右侧面板中的“Install a Package”按钮,打开插件安装器。

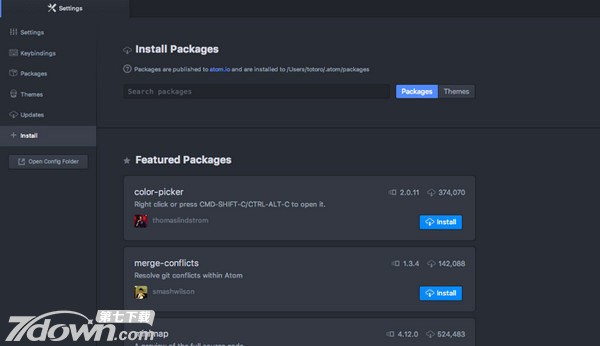
此时就会出现插件安装器的界面。在以后你也可以通过Preferences->Install进入插件安装器。

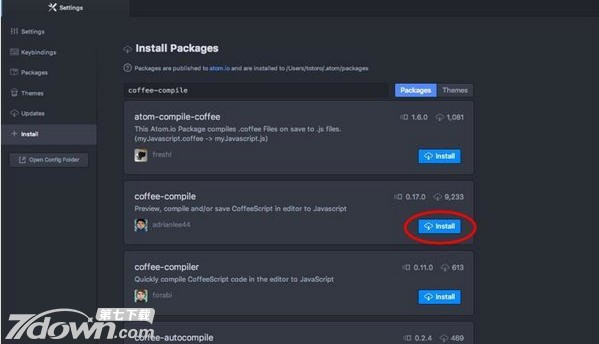
搜索“coffee-compile”插件包并安装它。它能够保存你的CoffeeScript代码并将其转化成Javascript。你会发现搜索结果中有很多类似的插件,应该都能用但我没有试过。

搜索“atom-html-preview”插件包并安装它,它的作用是让你在改动代码时实时查看效果。
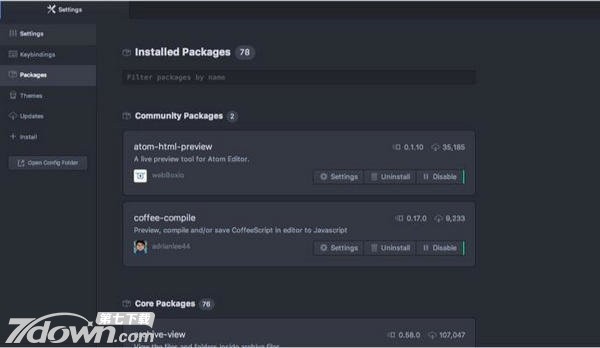
安装完成后再次点击Packages标签,会发现Community Packages一栏多了两个你刚刚安装的插件。

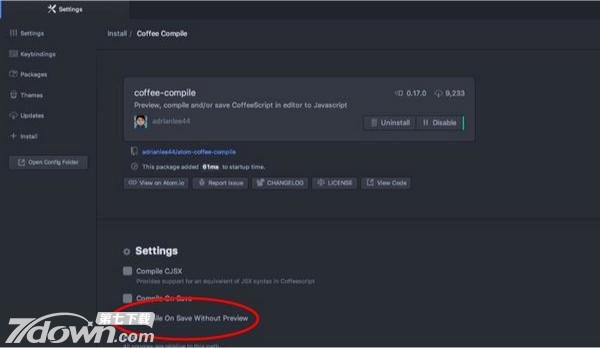
3、更新插件设置
如果你已经安装好coffee-compile插件,点击Settings按钮,勾选“Compile on Save without Preview”选项,这样就会在你保存文件时自动编译,而不会让你看到Javascript文件。

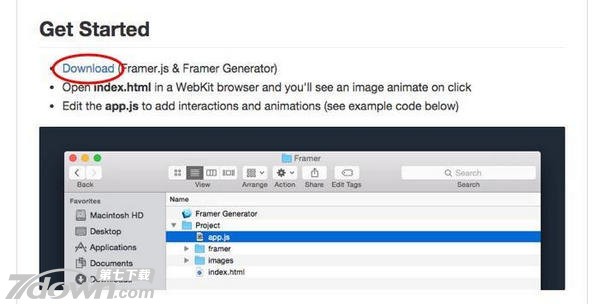
4、下载Framer.js项目模板
你可以在这里下载项目模板,或者去Framer.js的github主页进入“Get Started”这一段,点击下载按钮下载。

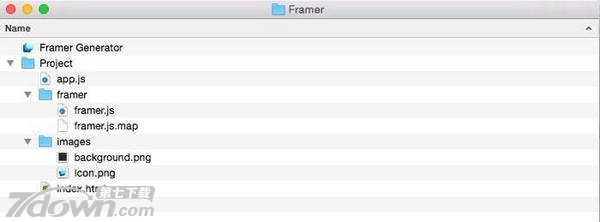
下载完成之后,解压文件并打开这个Framer文件夹。

Framer Generator是一个和Framer.js打包在一起的Mac应用程序,它可以让你直接导入Photoshop和Sketch文件,这是Framer Studio的特性。
下面解释一下这些文件分别都是做什么用的:
-
/framer/framer.js — 这就是你创建交互动效原型的核心引擎,一般不要动它,除非你要替换一个新版本。
-
/framer/framer.js.map** **—这是资源地图文件。这些文件记录着从源文件到压缩的最终文件的位置路径,方便你调试压缩文件。就像framer .js文件一样,一般也不用动它。
-
/images/background.png & /images/icon.png — 这个icon图标用在了默认的原型里,背景图片是CSS代码里用到的的黑色背景。
-
app.js — 如果你要使用JavaScript来编写原型,这就是你要编辑的文件。不过一般我们都是直接写CoffeeScript代码,再编译生成这个文件。
-
index.html — 使用一个WebKit内核的浏览器(谷歌的Chrome浏览器或苹果的Safari)打开这个文件,来预览你的原型。它引用了前面提到的framer.js和app.js文件。
5、在Atom中打开该项目文件夹
点击菜单栏中的File –> Add Project Folder 打开刚才的项目文件夹。

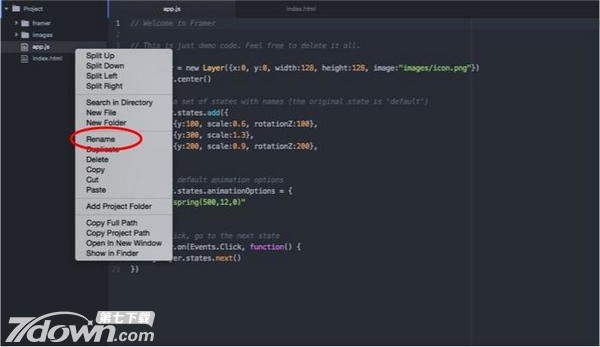
6、将app.js重命名为app.coffee
右击app.js文件,选择rename将其重命名。

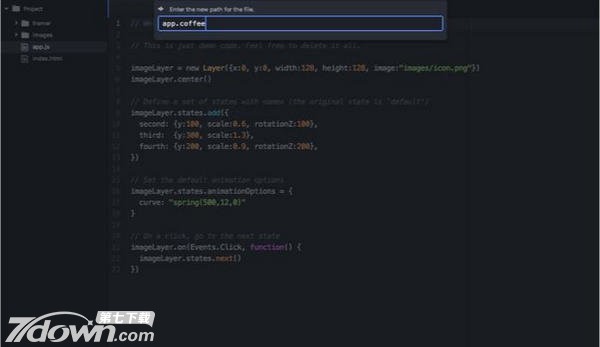
将文件后缀名从 .js (JavaScript) 改成 .coffee (CoffeeScript)。

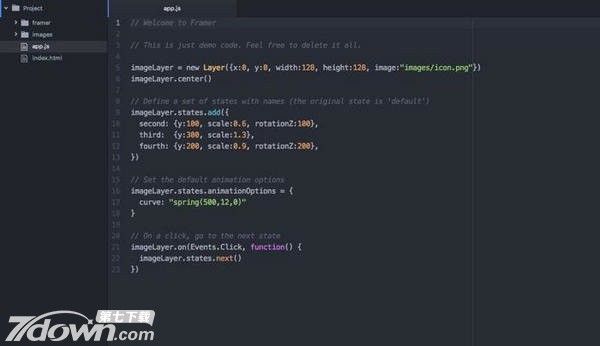
7、开始写你的CoffeeScript代码吧
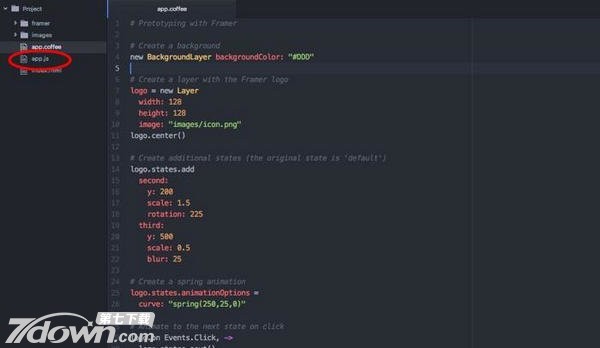
因为app.js里的代码是Javascript,所以先删掉它。现在你可以打开app.coffee来编写CoffeeScript代码啦。如果你还不知道如何开始,复制并粘贴下面这段示例代码先熟悉一下。
# Prototyping with Framer # 创建背景图层 new BackgroundLayer backgroundColor: "#151517" # 使用Framer logo创建一个图层 logo = new Layer width: 128 height: 128 image: "images/icon.png" logo.center() # 添加一个的状态(原始状态是'default') logo.states.add second: y: 200 scale: 1.5 rotation: 225 third: y: 300 scale: 0.5 blur: 25 # 创建一个弹性动画 logo.states.animationOptions = curve: "spring(250,25,0)" # 当点击时播放动画 logo.on Events.Click, -> logo.states.next()
做完后Ctrl+S保存文件,你会发现在你的项目文件夹下多出一个app.js文件。

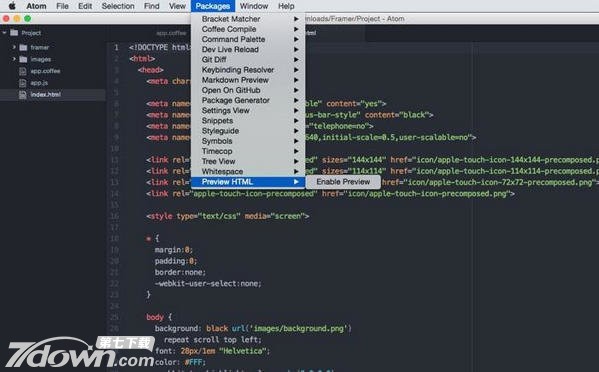
8、预览你的原型
点击侧边栏的index.html文件,接着点击Packages –> Preview HTML –> Enable Preview开始预览。

∨ 展开

 Eclipse4.9 64位破解 4.9 x64版
Eclipse4.9 64位破解 4.9 x64版 Eclipse4.7 32位 4.7RC1 中文版
Eclipse4.7 32位 4.7RC1 中文版 Eclipse4.8汉化包 16.0 Photon版
Eclipse4.8汉化包 16.0 Photon版  MyEclipse CI 最新版 2023.0.1 中文版
MyEclipse CI 最新版 2023.0.1 中文版 TortoiseSVN简体中文语言包 1.13.1.286
TortoiseSVN简体中文语言包 1.13.1.286 .NET Core SDK 3.1.424 正式版
.NET Core SDK 3.1.424 正式版 PHP 7.0 64位 7.0.33
PHP 7.0 64位 7.0.33 XAMPP for Windows 5.6.39 中文版
XAMPP for Windows 5.6.39 中文版 Intel Parallel Studio XE 2018破解版
Intel Parallel Studio XE 2018破解版 GNOME桌面环境 3.30
GNOME桌面环境 3.30 Zend Studio 12中文汉化版 12.5.1 免费版
Zend Studio 12中文汉化版 12.5.1 免费版 Enterprise SDK 企业版软件开发工具包最新版
Enterprise SDK 企业版软件开发工具包最新版 网络开发工具NeuroSolutions
网络开发工具NeuroSolutions VR虚拟现实开发工具
VR虚拟现实开发工具 支付宝小程序开发工具
支付宝小程序开发工具 迅捷音频转换器PC版桌面版
迅捷音频转换器PC版桌面版 DoitPHP辅助开发工具DoitPHP Tools
DoitPHP辅助开发工具DoitPHP Tools 微信小程序开发工具
微信小程序开发工具 PhoneGap开发工具
PhoneGap开发工具 ECshop 3.6破解 3.6 特别版
ECshop 3.6破解 3.6 特别版 FastReport.NET 2018 破解 2018 免费版
FastReport.NET 2018 破解 2018 免费版 Kotlin实战PDF 11.0 汉化版
Kotlin实战PDF 11.0 汉化版 MyEclipse 2017 CI7 破解工具 17.0 免费版
MyEclipse 2017 CI7 破解工具 17.0 免费版 Gradle5.2All 5.2.1 完整版
Gradle5.2All 5.2.1 完整版 EA Architect 13破解 13.0 免费版
EA Architect 13破解 13.0 免费版 Java JDK9 Windows 9.0.4 兼容版
Java JDK9 Windows 9.0.4 兼容版 MyEclipse CI 2023Windows
MyEclipse CI 2023Windows Python for Windows32位 3.10.8
Python for Windows32位 3.10.8 DevOps自动化组件RunDeck 2.10.5 官方版
DevOps自动化组件RunDeck 2.10.5 官方版