Origami Studio 教程
简单明了,动效基本就是图层属性的变化,同时操作交互上也与以前的QC有不小的变化,后续的小教程里面会一一说明。
为什么选择 Origami 做为主动效工具,最大的原因是 免费!!!
相比 AE 制作交互动画时,花费时间漫长而又耗费精力的制作过程, Origami Studio 有以下几大优点:
1.对动效的实现进行初期的逻辑梳理,在技术实现阶段能提供一定的思路和建议;2.能更加真实地还原手机的操作与真实的操作体验;
3.能训练设计师本身的逻辑梳理能力,对于自己的设计有更全面的认知;
此次教程会为大家阐述一下基本原理,还有怎么和 Sketch 配合使用。
提供的源文件请拉到最下面点击下载,请打开教程文件同步进行学习。
文件理解
解压教程文件,你会看到里面有个Sektch 文件。里面有个已设计完成的简单界面,以此构建一个比较简单的交互动画。Origami 文件里面都是空的,在此我们初步尝试自己搭建界面到 Origami 里面。
交互思路为:点击图片 > 图片弹性缩小 & 文案渐变消失
Step 1
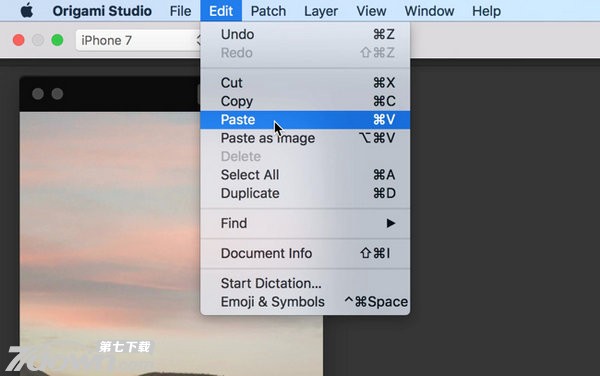
首先,我们先把基础界面放置到 Origami 当中,Sketch 和 Origami 的配合非常简单,就是直接的复制⌘C、粘贴⌘V就搞定了。

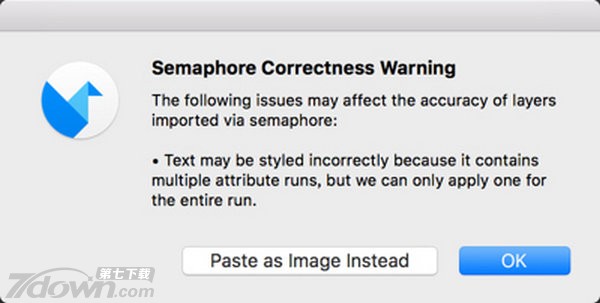
对于 Origami 的界面认知,前面已经介绍过了,先把 Sketch 的界面元素都复制过来,直接复制Sketch文件夹的时候,如果文件夹内的图层比较复杂,会弹出下图:

Paste as Image Instead 指把文件夹变成图片
OK 保留文件夹的模式,里面的图层依然存在
这个根据实际情况决定用哪种情况。转换成图片时要注意,会自动缩小,这个表示有点纳闷,有2个解决方案,1 在Sketch 中先放大2倍在复制过去,2 在Origami 里面直接放大2倍。如果这个图片不会有交互个人建议2方案,如果有交互采取1方案。
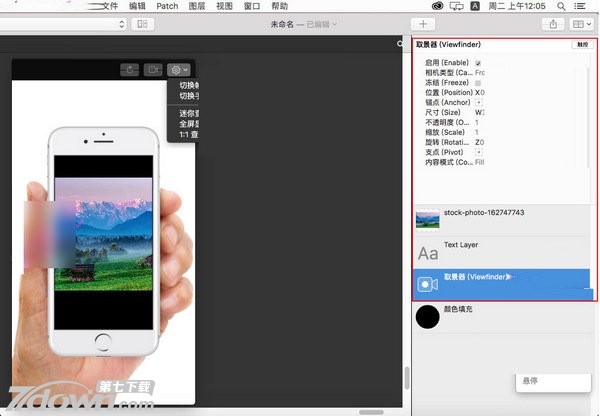
Step 2
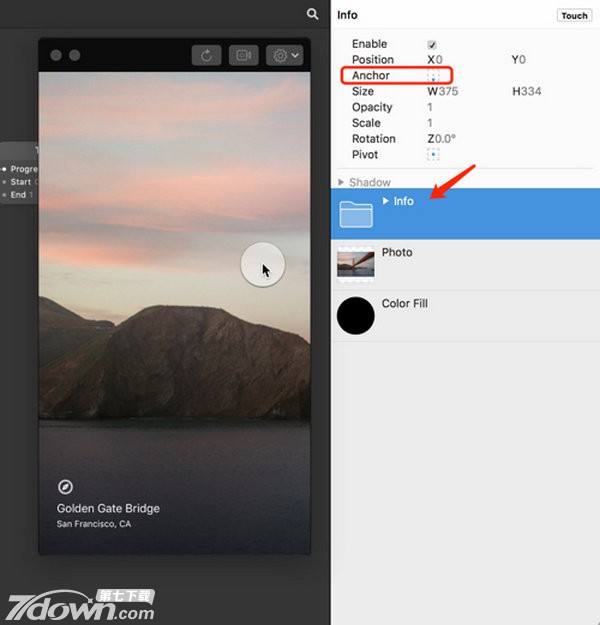
在复制 Info 文件夹的时候,OK就好,这时候你发现位置不对,不要慌,原因是锚点有问题,改为底部对齐即可,这个和你设计的方法是有关联的。

Step 3
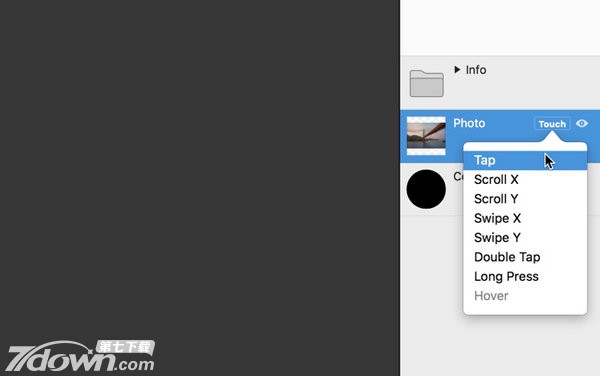
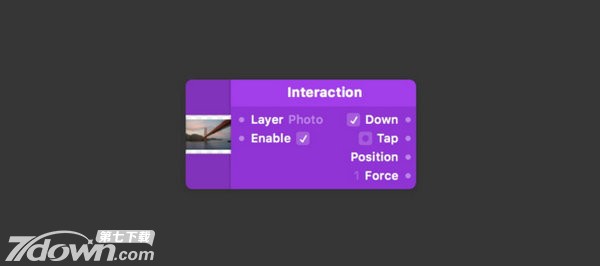
界面部署完成,回忆一下我们要实现的效果,点击图片 > 图片弹性缩小 & 文案渐变消失 ,so 先给 Photo 来个点击 patch

OK,在黑色背板上已经生成了一个patch,继续了

Down 很好理解啦,就是按下
Tap 也很好理解,点击并立刻松开,点击但移动则无效果
Position 点击时产生的坐标,坐标值是相对于父级或设备中心
Force 主要是检测按压力度,类似于 3D Touch ,你懂的
需要注意的是,这个Patch 的启动,首先图层不能隐藏且透明度必须大于0。
Step 4
所谓动效,基本就是模块的数值变化,所以 Transition 是最常用的 Patch 之一。平时使用模块可双击背板或者使用快捷键⌘⏎。在这里,可以直接快捷键“T”,创建 Transition 模块

然后修改变化值,Start 0.38,End 1,然后 ”连连看” 。


然后,在预览测试一下效果,检查一下
Step 5
此时看动效是比较生硬的,使用过 AE 的都清楚里面常用弹性表达式。这时候我们就要用到弹性动画,让动效看起来有“橡皮筋”的效果,很简单,快捷键 ”A” ,调出 Pop Animation ,然后连连看~

Bounciness 弹簧弹力
Speed 弹簧速度,速度越快,动画时间越短
预览一下,这个时候看起来比较好玩了,但我们要实现的效果并不是按下就发生的,所以要修正一下连线,把Down 改成 Tab

OK,再预览检查一下效果,看看有没有问题,很明显:
-
之前 Down 的时候,只有一直长按最终动效才完整播放;
-
用了Tab 又只是瞬间的动效播放;
怎么破?
Step 6
添加动效开关patch,双击Path上的属性,或快捷键Shift+S调出Switch,并连线

现在我们再操作一下,OK,开关的效果完美,哈哈,有成就感吗?
Interaction, Switch, Pop Animation, 和 Transition,这几个patch 是 Origami 动效组成比较常用的组合,要记住!
Step 7
还没结束呢,文案那里还没进行动效设置,在图片缩小的时候应该隐藏。
继续添加 Transition,文案效果就是简单的透明度变化,所以基础的数值不用改变

Step 8
最后,再进行对 Transition 深度挖掘可能性,对底色的color Fill进行颜色的变化。快捷键“T”调出新的 Transition patch,然后右键,将会出现一些选项,选择 Color,请看下图:

此时看到 Transition 已经发生变化,从数字变成了颜色选择。
我们想要的起始填充颜色是白色的,而结束是黑色的。像之前一样,将Pop Animation Progress的输出连接到新的Transition。然后,连连看


最后再看看预览的实际效果,全部搞定~ 香槟走起~ 哈哈 ;D
学习总结:
-
Sketch 与 Origami 之间的软件配合方法, Sketch 设计时要注意布局;
-
加深对 Interaction patch 的理解;
-
初步认识Interaction, Switch, Pop Animation, 和 Transition的常规动效组合;
-
初次认识多个动效组合的变化;
-
初步认识Transition patch 的多样性变化。



 Eclipse4.9 64位破解 4.9 x64版
Eclipse4.9 64位破解 4.9 x64版 Eclipse4.7 32位 4.7RC1 中文版
Eclipse4.7 32位 4.7RC1 中文版 Eclipse4.8汉化包 16.0 Photon版
Eclipse4.8汉化包 16.0 Photon版  MyEclipse CI 最新版 2023.0.1 中文版
MyEclipse CI 最新版 2023.0.1 中文版 TortoiseSVN简体中文语言包 1.13.1.286
TortoiseSVN简体中文语言包 1.13.1.286 .NET Core SDK 3.1.424 正式版
.NET Core SDK 3.1.424 正式版 PHP 7.0 64位 7.0.33
PHP 7.0 64位 7.0.33 XAMPP for Windows 5.6.39 中文版
XAMPP for Windows 5.6.39 中文版 Intel Parallel Studio XE 2018破解版
Intel Parallel Studio XE 2018破解版 GNOME桌面环境 3.30
GNOME桌面环境 3.30 Zend Studio 12中文汉化版 12.5.1 免费版
Zend Studio 12中文汉化版 12.5.1 免费版









 集成开发环境TMS Scripter特别版
集成开发环境TMS Scripter特别版 XAMPP for Windows 7.2.13中文版
XAMPP for Windows 7.2.13中文版 WEPE工具箱VIP版(非网络版)32位64位合集版
WEPE工具箱VIP版(非网络版)32位64位合集版 Spyder32位x86版
Spyder32位x86版 o语言开发环境测试中文版
o语言开发环境测试中文版 IntelliJ IDEA (JAVA集成开发环境)旗舰版
IntelliJ IDEA (JAVA集成开发环境)旗舰版 MobileCreator跨平台移动集成开发环境绿色版
MobileCreator跨平台移动集成开发环境绿色版 Fresh IDE 汇编开发环境
Fresh IDE 汇编开发环境 ECshop 3.6破解 3.6 特别版
ECshop 3.6破解 3.6 特别版 FastReport.NET 2018 破解 2018 免费版
FastReport.NET 2018 破解 2018 免费版 Kotlin实战PDF 11.0 汉化版
Kotlin实战PDF 11.0 汉化版 MyEclipse 2017 CI7 破解工具 17.0 免费版
MyEclipse 2017 CI7 破解工具 17.0 免费版 Gradle5.2All 5.2.1 完整版
Gradle5.2All 5.2.1 完整版 EA Architect 13破解 13.0 免费版
EA Architect 13破解 13.0 免费版 Java JDK9 Windows 9.0.4 兼容版
Java JDK9 Windows 9.0.4 兼容版 MyEclipse CI 2023Windows
MyEclipse CI 2023Windows Python for Windows32位 3.10.8
Python for Windows32位 3.10.8 DevOps自动化组件RunDeck 2.10.5 官方版
DevOps自动化组件RunDeck 2.10.5 官方版